No need to install a plugin
Get Woocommerce notifications in Discord. Get informed when a Woocommerce order has succeeded. Get informed when a payment has been made.
Without having to set up a server yourself, we receive all your essential webhook events.


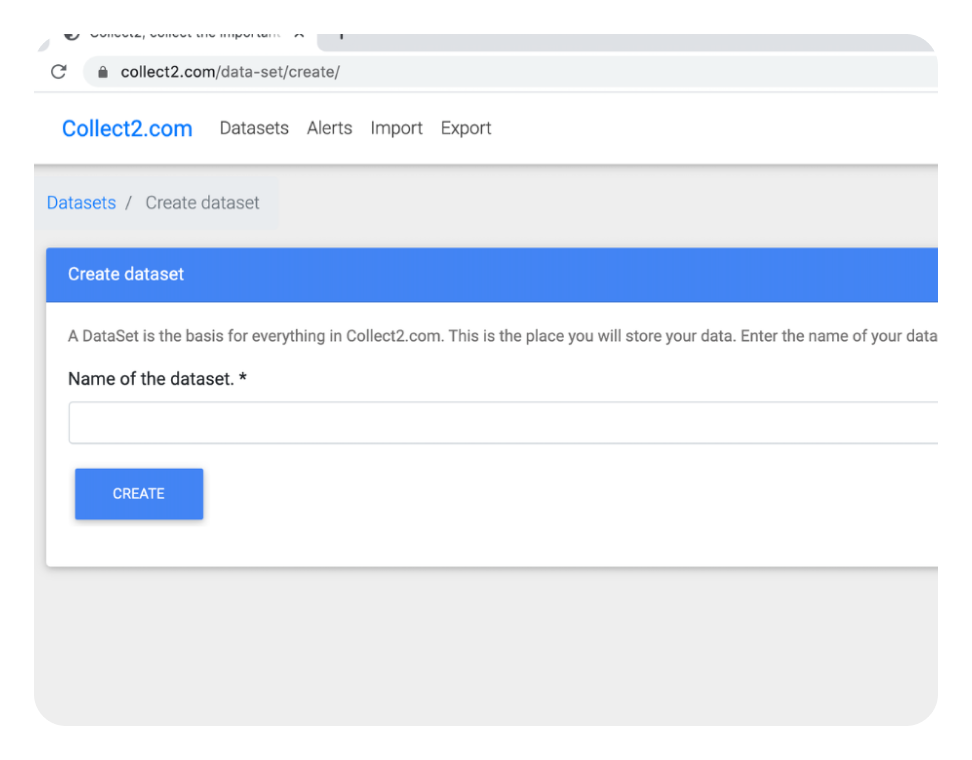
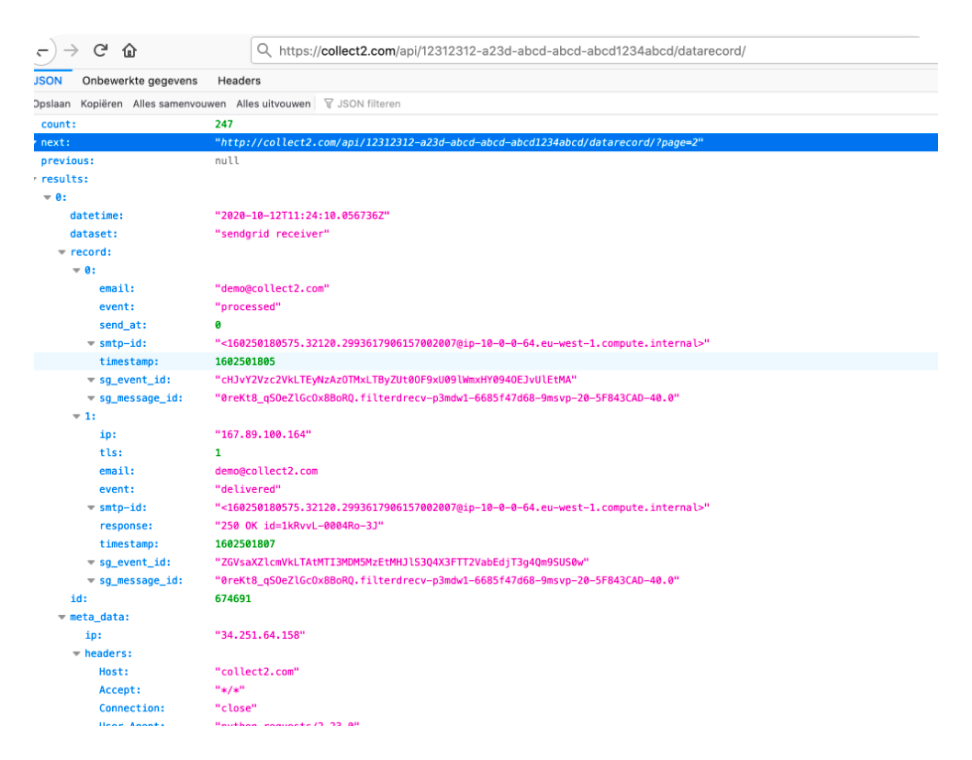
A dataset is where you store your data at collect2.com. Give it a name like "Woocommerce". You will get an API url right away in the form of https://cl2.io/12312312-a23d-abcd-abcd-abcd1234abcd/

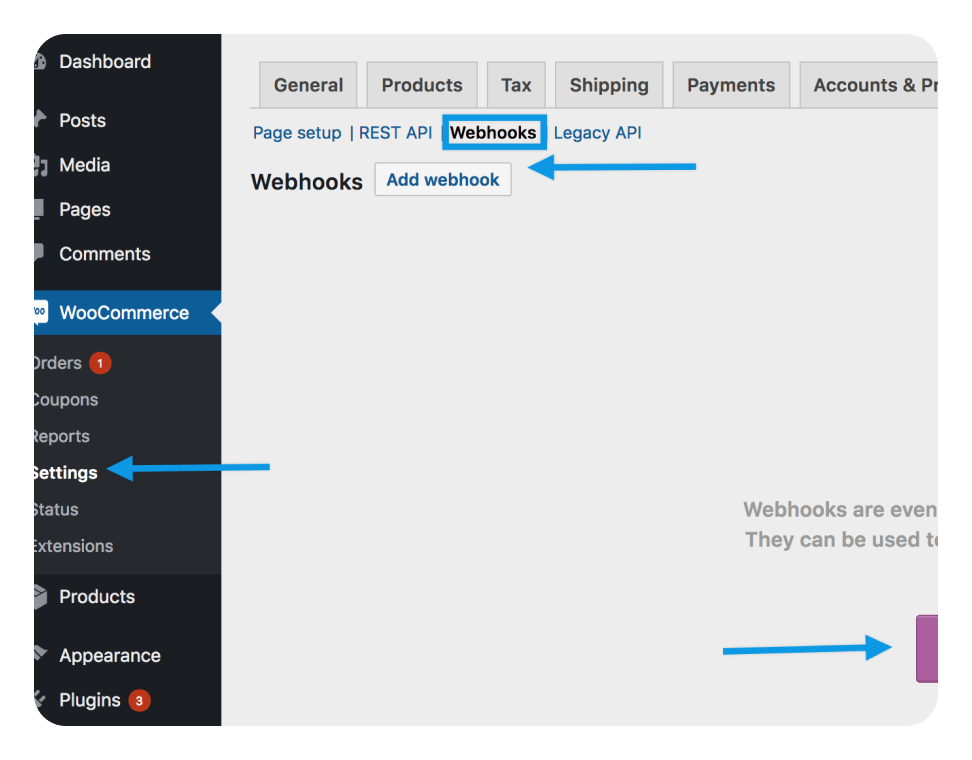
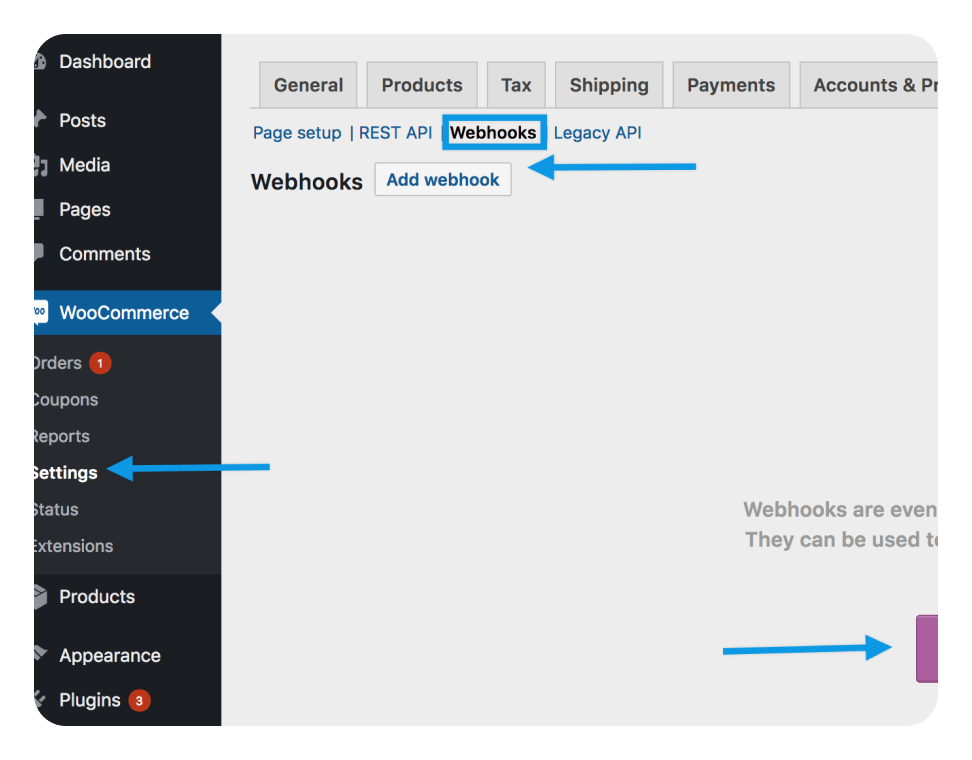
Go to: WooCommerce > Settings > Advanced > Webhooks.
Enter the information. Most important is to enter the Collect2 webhook URL in Delivery URL
Status: Set to Active.
Action Event: This option is available when the Topic is a WooCommerce Action, such as woocommerce_add_to_cart for when customers add products to the shopping cart.
Delivery URL: Copy the webhook url you just generated at Collect2.


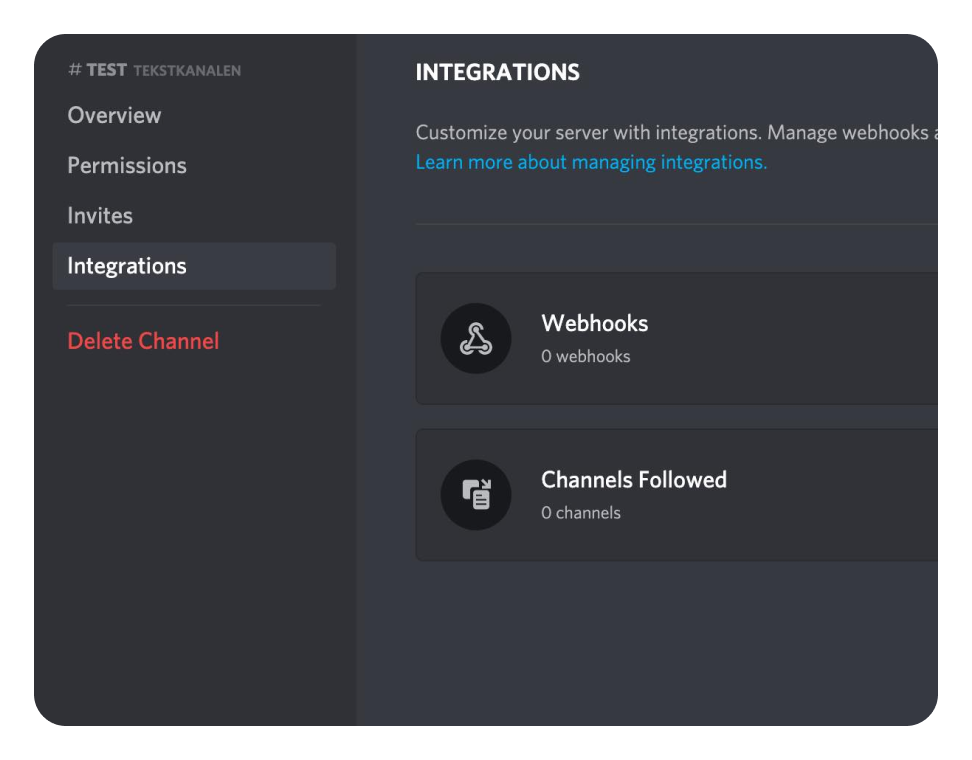
1. Open your Server Settings Integrations tab, click "Create webhook" and Click "Copy webhook url".


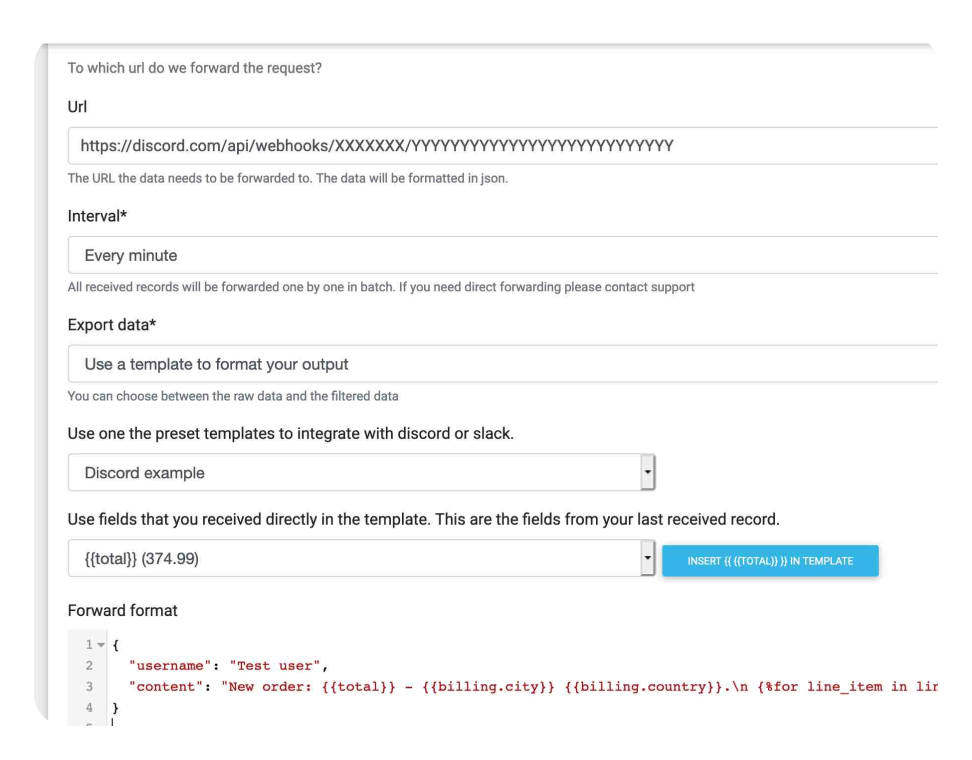
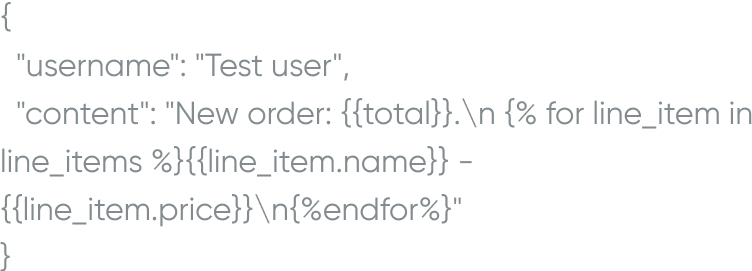
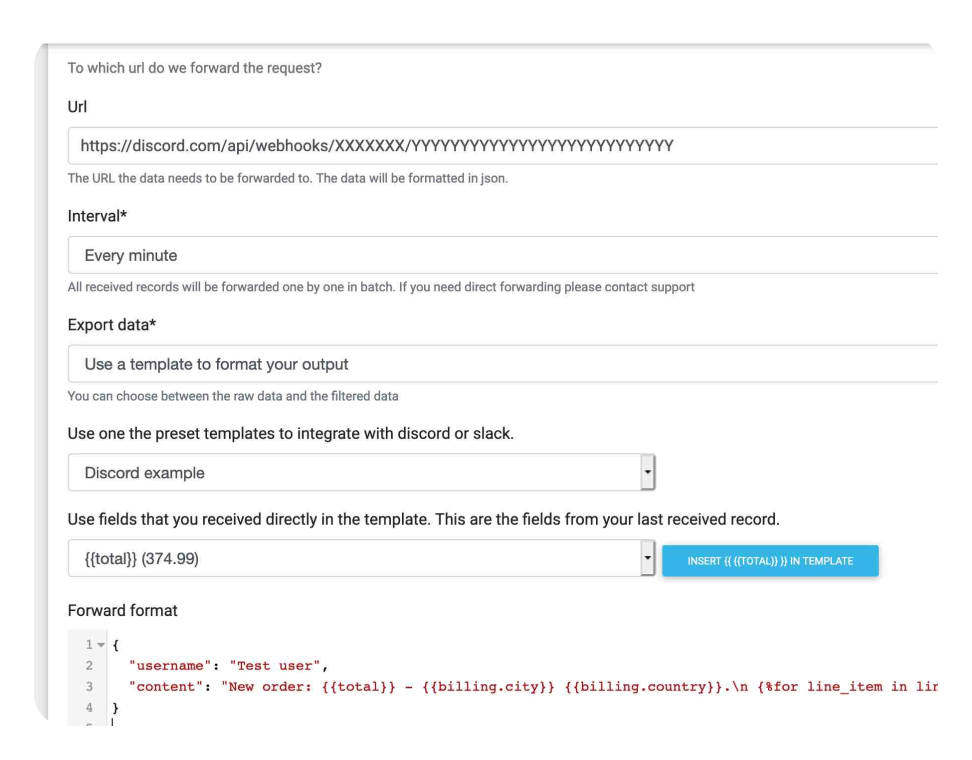
Go to Collect2 and click the tab "Forwarders" and copy the discord url in the URL field. Select "Use a template to format your output and add the following the Forward format.




Click on "test forwarder" to see if the message is delivered in Discord. If so, click on "create forwarder" and the integration is now complete.