No code required, No server required.
Private api endpoint. Data stored encrypted and separate from others high available endpoint. Full feature access. Prices start at €90 per year or €9 per month.
Without having to set up a server yourself, we receive all your essential webhook events.


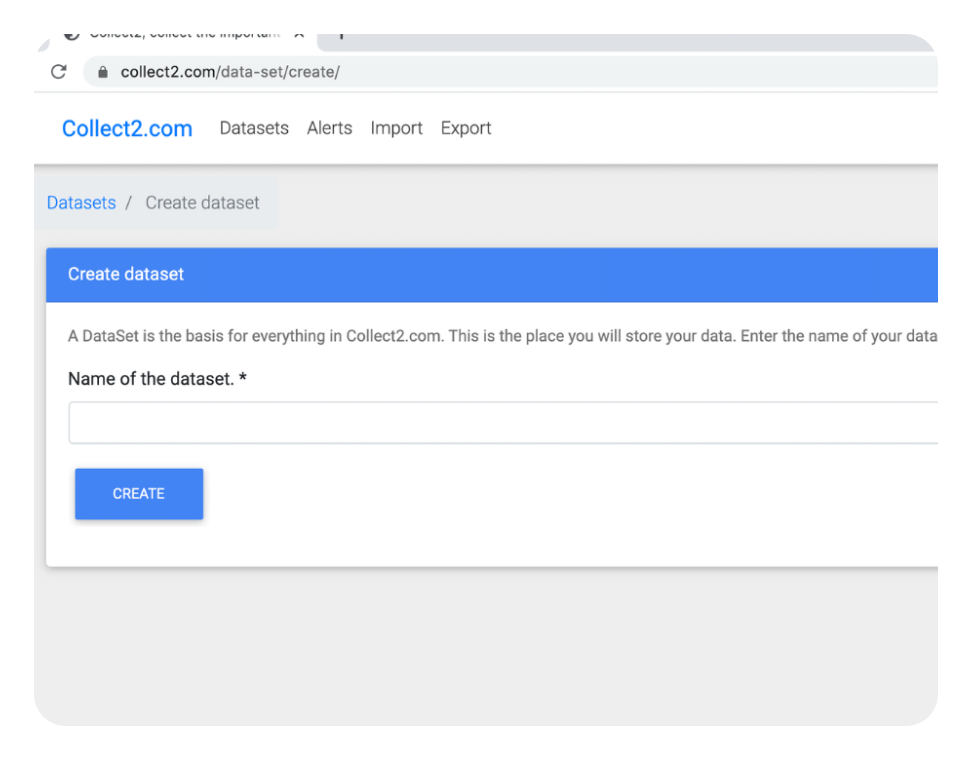
A dataset is where you can store your data at collect2.com. The only thing you need to do is give it a name. You get an API url right away in the form of https://c12.io/api/12312312-a23d-abcd-abcd-abcd1234abcd/

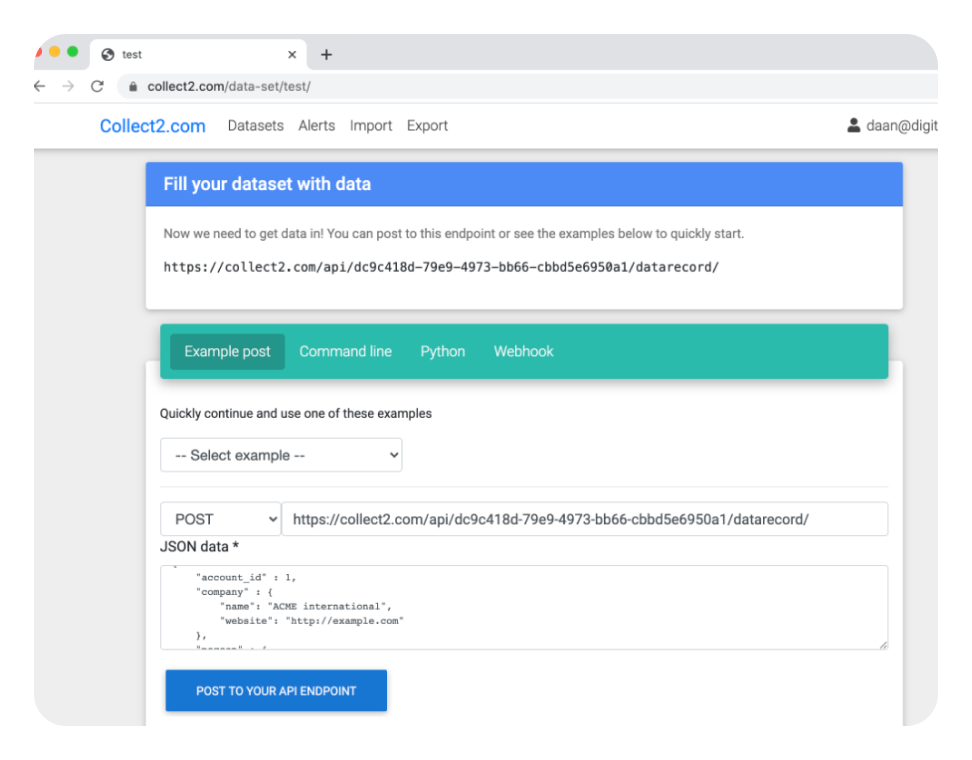
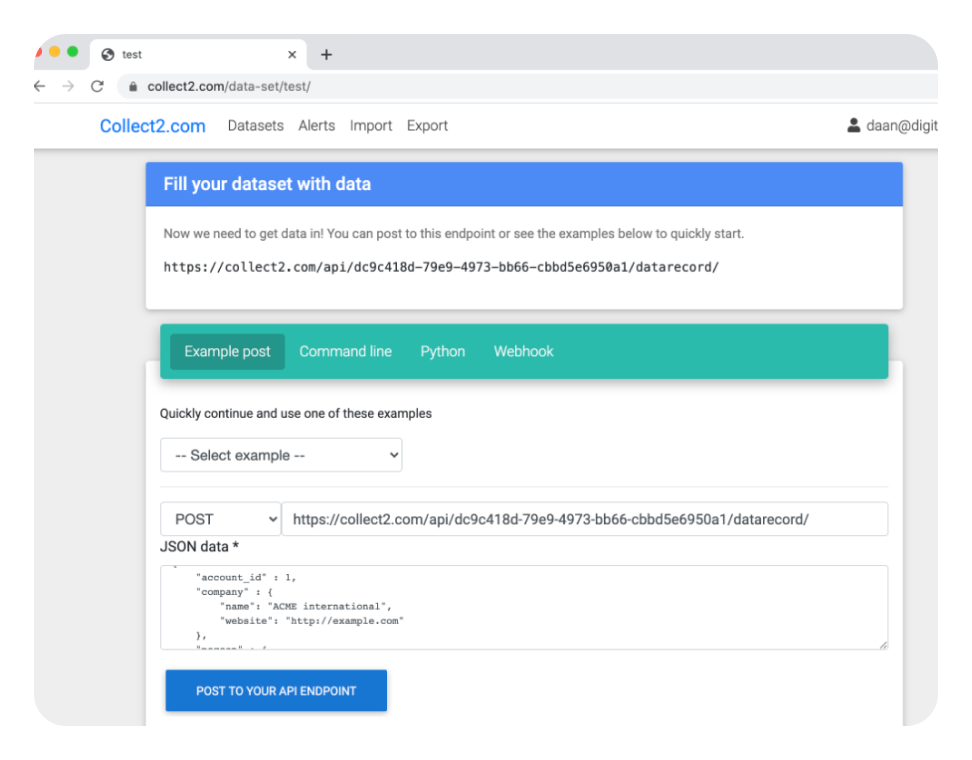
Get the data in your dataset. You can send JSON to the collect2 endpoint from your application, command line, or 3rd party software.
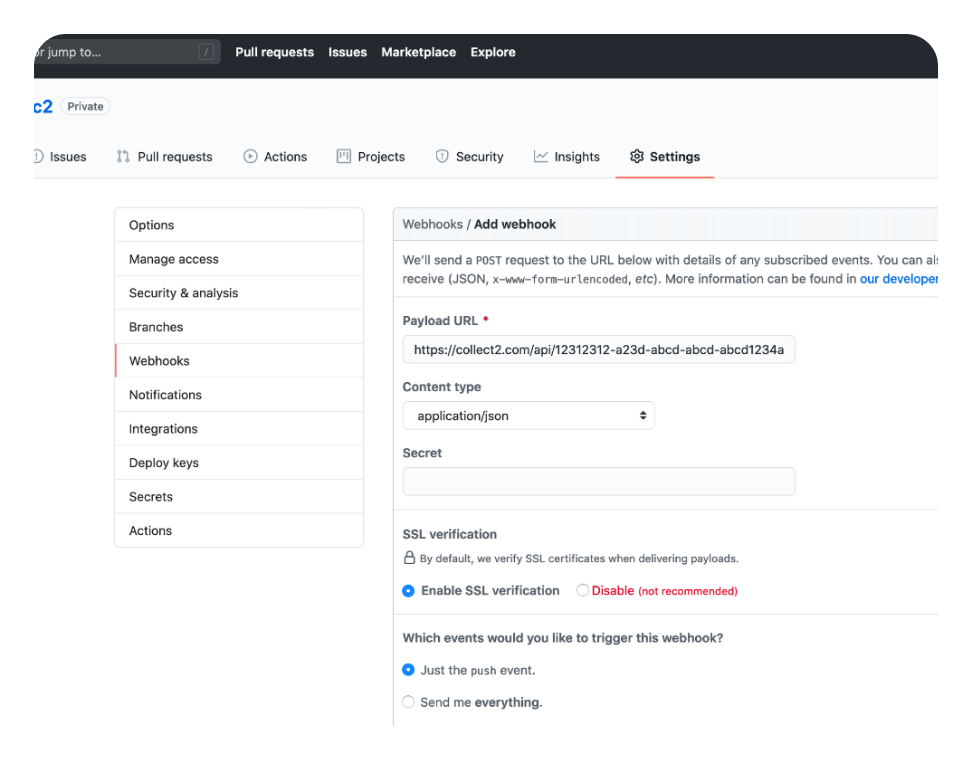
For this tutorial, we want an other saas application to send data to us, so we copy the webhook URL.


Web applications will send their data to a webhook url. Like in this example, GitHub can send data with every event.


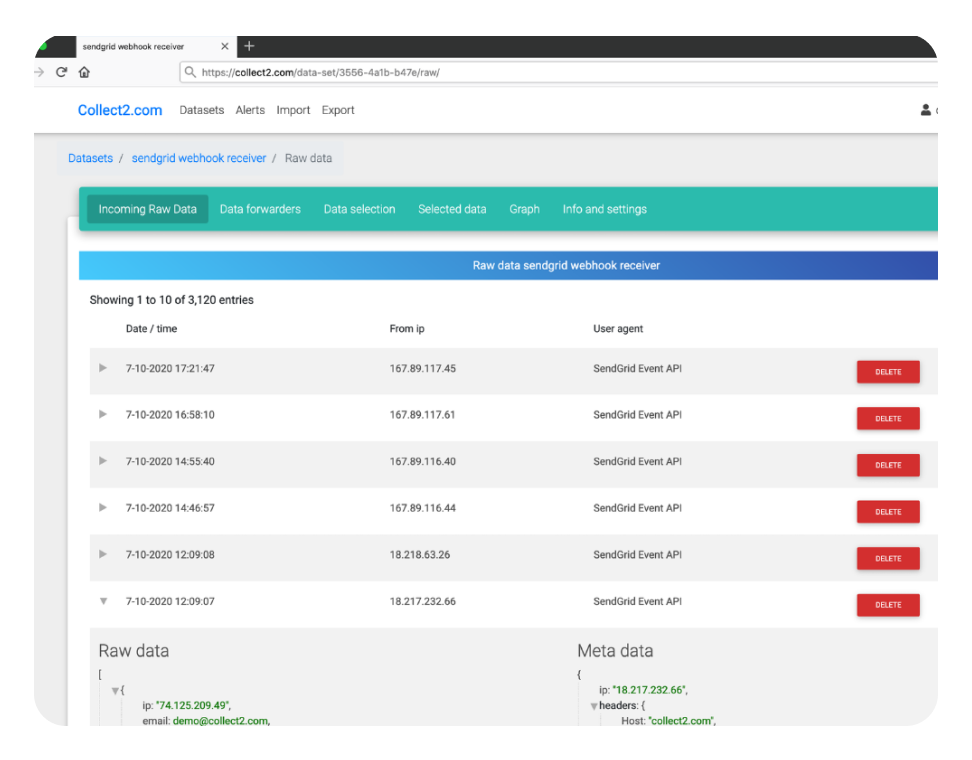
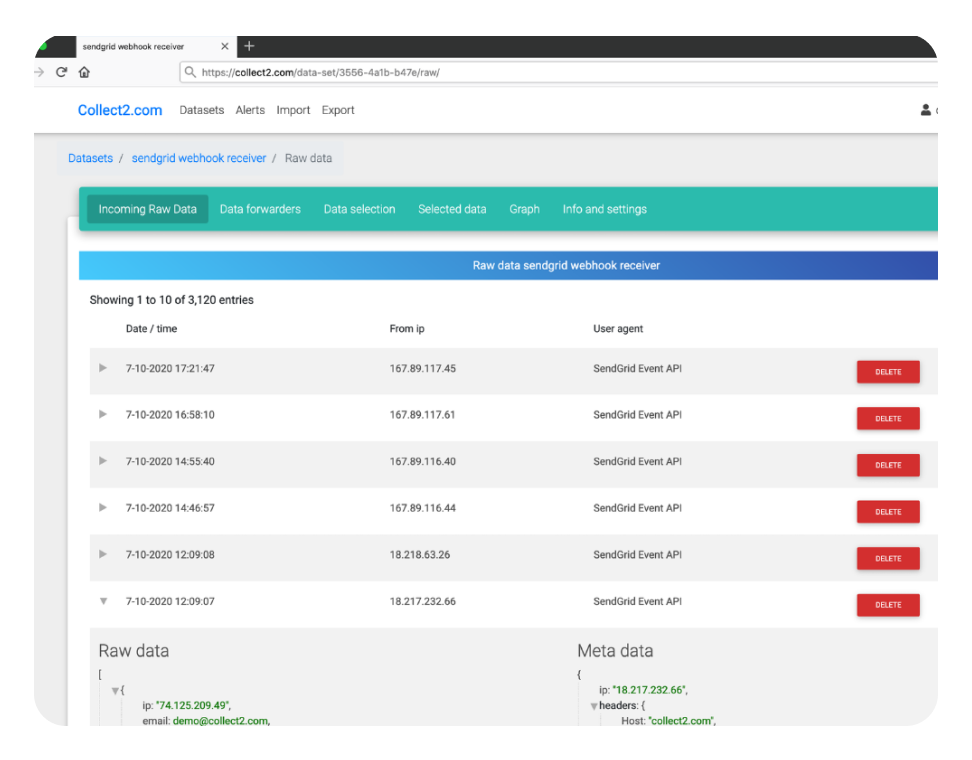
Once the data is in, you can start exploring the data you just received.



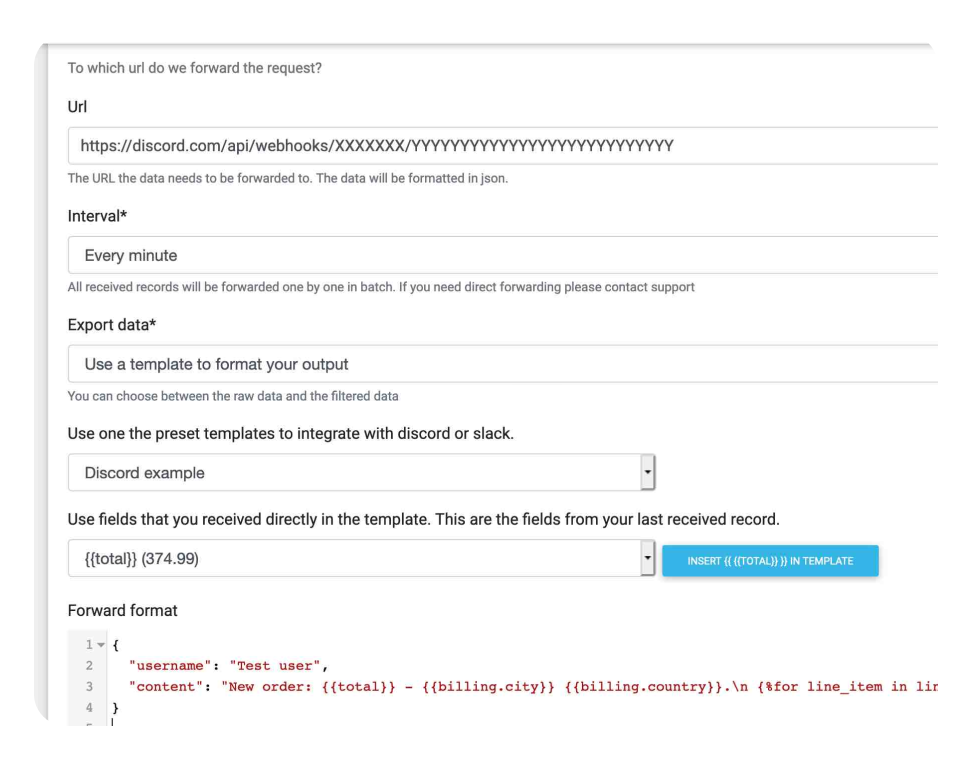
Now that the data is in, you can forward the data to your own application or and other service.

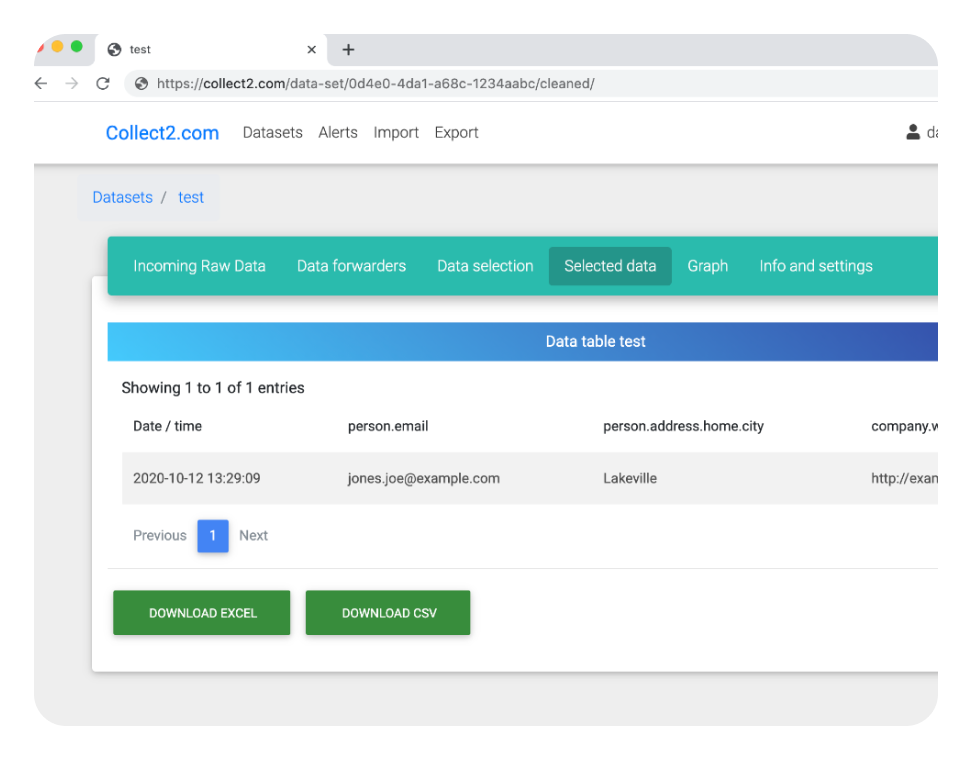
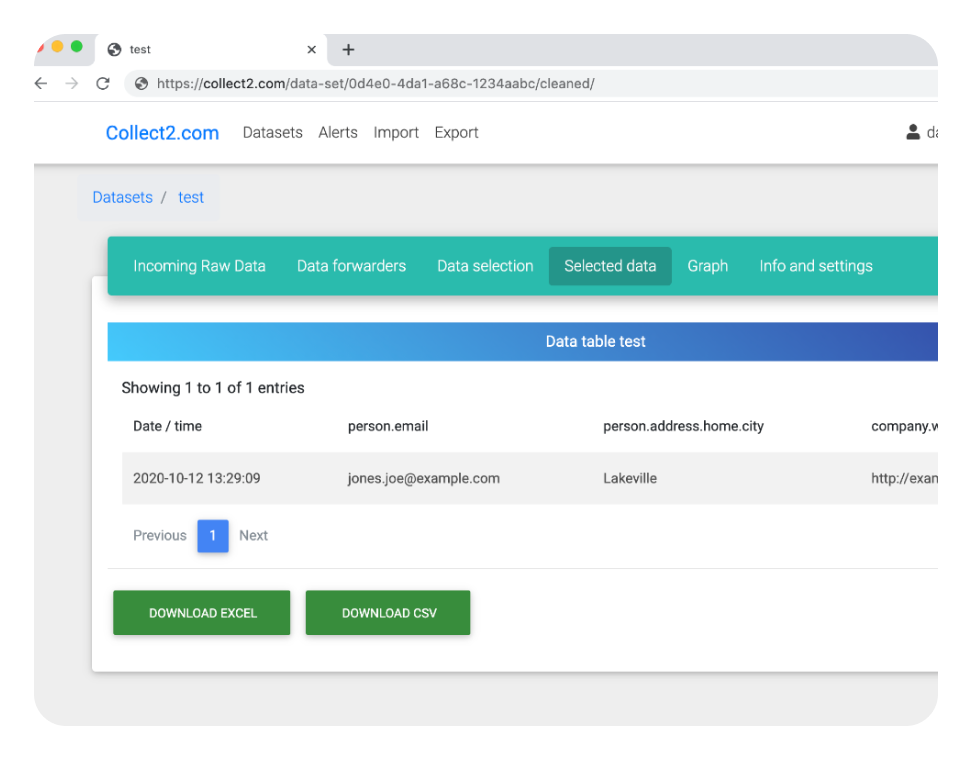
Only the data you have selected will show up in the overview. You can export this data to excel and CSV.



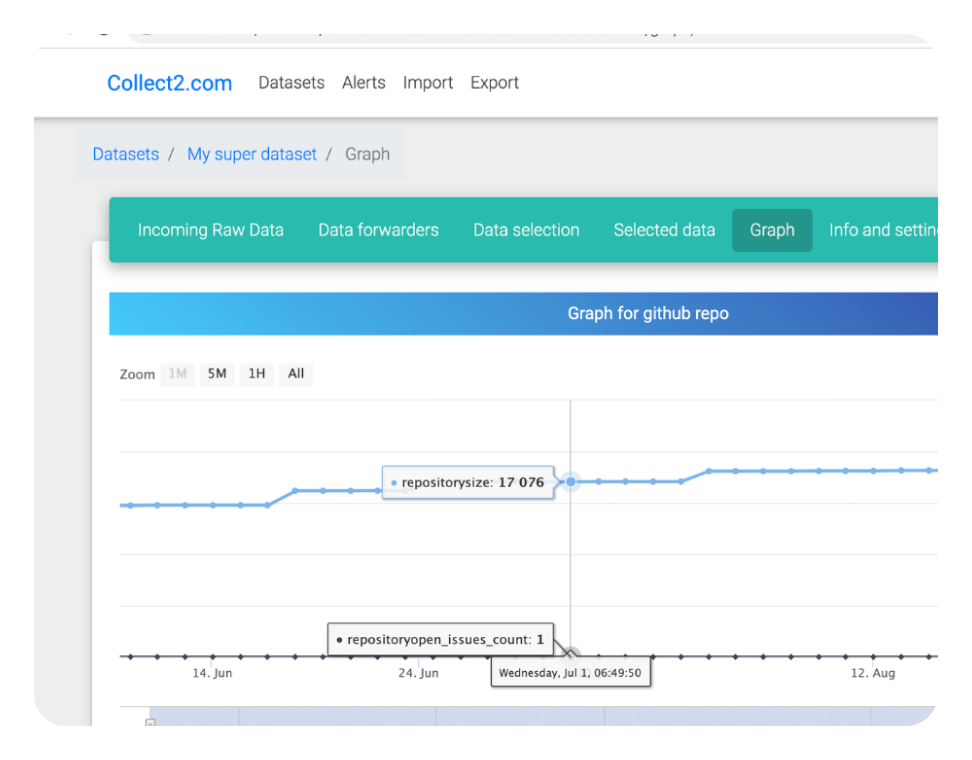
The numbers are recognized automatically and made visible in the graph.